Three pictures given to be use in this tutorial:




Next,few step that i used in Photoshop to edit those pictures.
Step up:
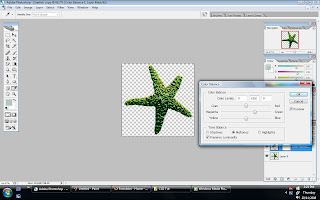
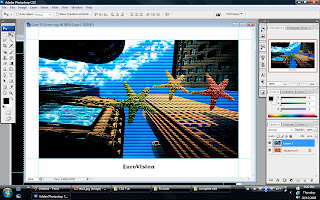
 I use Color Balance to change the colour of the starfish. I make three colours for the starfish which is Green,Yellow and Red to make it look merrier.=D
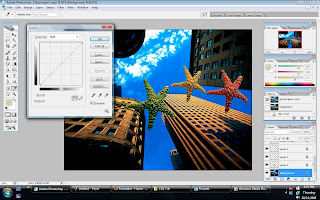
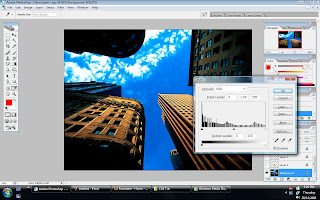
I use Color Balance to change the colour of the starfish. I make three colours for the starfish which is Green,Yellow and Red to make it look merrier.=D Next,i drag all the coloured starfishs into the skiescraper layer.Then i use the Curves and adjust the brightness of the picture.
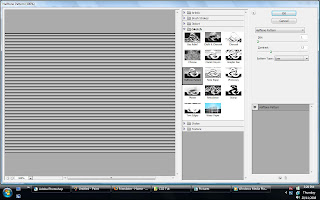
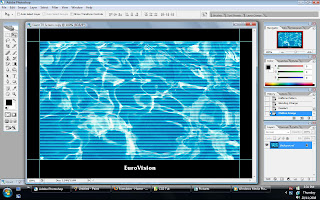
Next,i drag all the coloured starfishs into the skiescraper layer.Then i use the Curves and adjust the brightness of the picture.After that, i use Filter>> Sketch>> Halftone Pattern to put an effect in the lcd Tv screen.

 Tadaa,this is the outcome from the filter>halftone pattern.
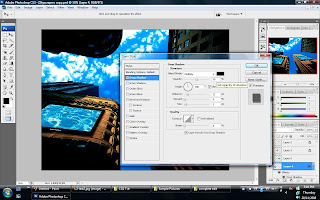
Tadaa,this is the outcome from the filter>halftone pattern.Below: Then,i applied Free Transform to transform the Lcd Tv and put it on the building's wall so it will look like it is patched to the wall.Then, i use the Drop Shadow effect to make a shadow behind the Lcd Tv.

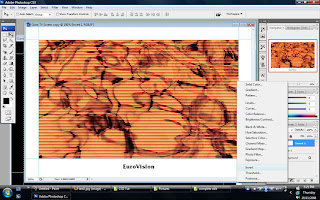
 The image above,i use Invert to invert the Lcd Tv to make it more beautiful.
The image above,i use Invert to invert the Lcd Tv to make it more beautiful.Below is the result for the finish invertion.

 Above: This picture is almost the final outcome.But,then i edit some part where i used Filter>>Sketch>>Conte Crayon. Below are the result of the effect that i used.
Above: This picture is almost the final outcome.But,then i edit some part where i used Filter>>Sketch>>Conte Crayon. Below are the result of the effect that i used.






1 comment:
nice job.. looks good on your blog... now for assignment 1.. where are your entries.. Friday is submission day...DefCon 2!
Post a Comment